总结一下自己在写这个需求遇到的问题,相信大家应该是经常遇到的。即要求滚轮滚动到指定的位置。先看下基本的解决方案。
1.给链接a加个#的方式来实现跳转。(锚点方法)这里直接贴下代码:
html页面:
<div id="container">
<a href="#div1">div1</a>
<a href="#div2">div2</a>
<a href="#div3">div3</a>
</div>
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">div3</div>
css样式:
div {
height: 800px;
width: 400px;
border: 2px solid black;
}
#container{
position: fixed;
margin:50px 500px;
}
该锚点法,不需要任何的js代码,即可实现跳转的方法。缺点:点击链接url发生变化,刷新的话会有问题。此方法貌似只能在.html后缀的页面才能起作用,对于.cshtml页面不起作用。
2.用animate属性,当点击锚点后,页面滚动到相应的DIV。接着上面的代码,具体添加如下代码:
html页面:
<div id="container">
<p id="p1">div1</p>
<p id="p2">div2</p>
<p id="p3">div3</p>
</div>
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">div3</div>
css样式页面同上,看下js代码如下:
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
$(document).ready(function() {
$("#p1").click(function() {
$("html, body").animate({
scrollTop: $("#div1").offset().top }, {duration: 500,easing: "swing"});
return false;
});
$("#p2").click(function() {
$("html, body").animate({
scrollTop: $("#div2").offset().top }, {duration: 500,easing: "swing"});
return false;
});
$("#p3").click(function() {
$("html, body").animate({
scrollTop: $("#div3").offset().top }, {duration: 500,easing: "swing"});
return false;
});
});
3.简单的window.scrollTo方法使用,这里不再详细说,看下用法。
即滚动到坐标为(100,500)的地方。比较单一,且没有缓慢的效果
function scrollWindow(){
window.scrollTo(100,500);
}
4.用js的srollIntoView方法进行使用。这里贴下代码:
html页面:
<ul>
<li><a href="javascript:;" data-tab="eat">吃饭</a></li>
<li><a href="javascript:;" data-tab="sleep">睡觉</a></li>
<li><a href="javascript:;" data-tab="walk">逛街</a></li>
</ul>
<div >
<div data-tab="eat" style="background:cyan; height:500px;">
吃饭
</div>
<div data-tab="sleep" style="background:lightgreen;height:2000px;">
睡觉
</div>
<div data-tab="walk" style="background:LightSalmon;height:1000px;">
逛街
</div>
</div>
js代码如下:
[].slice.call(document.querySelectorAll('a')).forEach(function(el){
el.addEventListener('click', function(){
var target = document.querySelector('div[data-tab=' + this.getAttribute('data-tab')+ ']' )
target.scrollIntoView(true);
})
})
注意一个问题,object.scrollIntoView(bool),前面是对象,通常原生的获取对象都是下面的写法:
document.getElementById('#xxx' ).scrollIntoView(true);
那么如果用jquery来调用该方法的话,需要写成下面这样的:
$('#xxx')[0].scrollIntoView(true);
5.如果需要缓慢的移动滚动可添加一个定时器。看下我们这个需求。先贴下代码:
js部分:
return cPageView.extend({
pageid: 10320608681,
hpageid: 10320608681,
events: {
"click .nav_list li ": "setHightLight",
},
})
点击事件部分:
//设置标签选中,并且滚动到相应的位置
setHightLight: function (e) {
var obj = $(e.currentTarget);
var _tag = this.$el.find('.nav_list li');
var $innerText = this.$el.find('.fsp_hd');
var items = $(".fs_prd_wrap").find('.item');
this.$el.find('.nav_list li').removeClass('current');
var itemIndex = "";
var objCurrent = [];
obj.addClass('current');
var scrollMove = function (scrollTo, time) {
var scrollFrom = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;
var count = 0;
var every = 10;
scrollTo = parseInt(scrollTo);
time /= every;
var interval = setInterval(function () {
count++;
document.documentElement.scrollTop = document.body.scrollTop = (scrollTo - scrollFrom) / time * count + scrollFrom;
if (count >= time) {
clearInterval(interval);
}
}, every);
};
for (var i = 0; i < items.length; i++) {
var self = this;
items[i].index = i;
if (obj.index() == items[i].index) {
items.each(function () {
var currentItem = $(this);
// items[i].scrollIntoView(false);
scrollMove(items[i].offsetTop-75, 500);
});
// console.log(items[i].index);
}
}
},
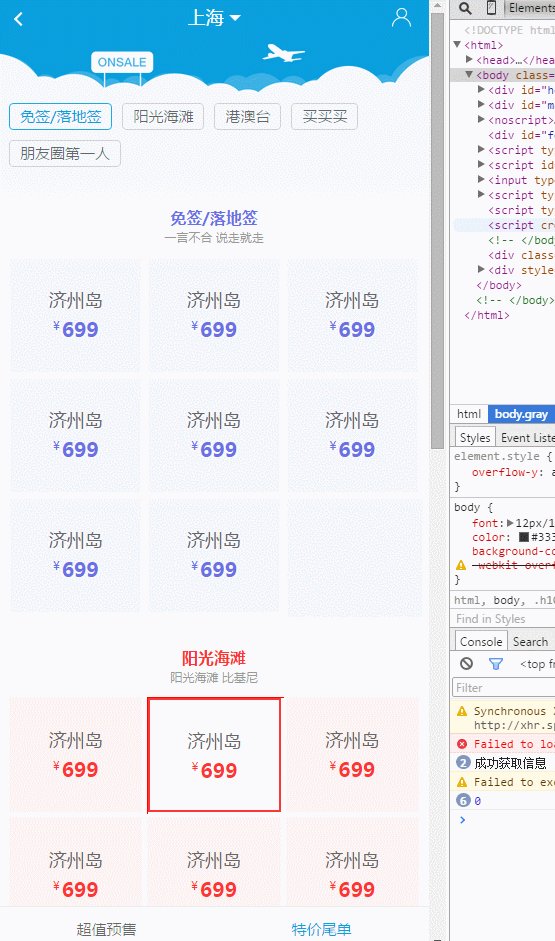
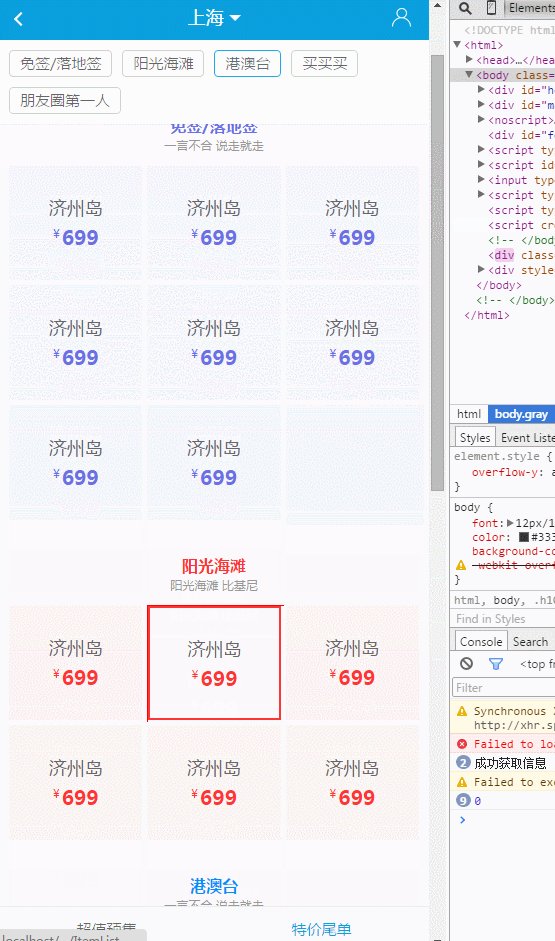
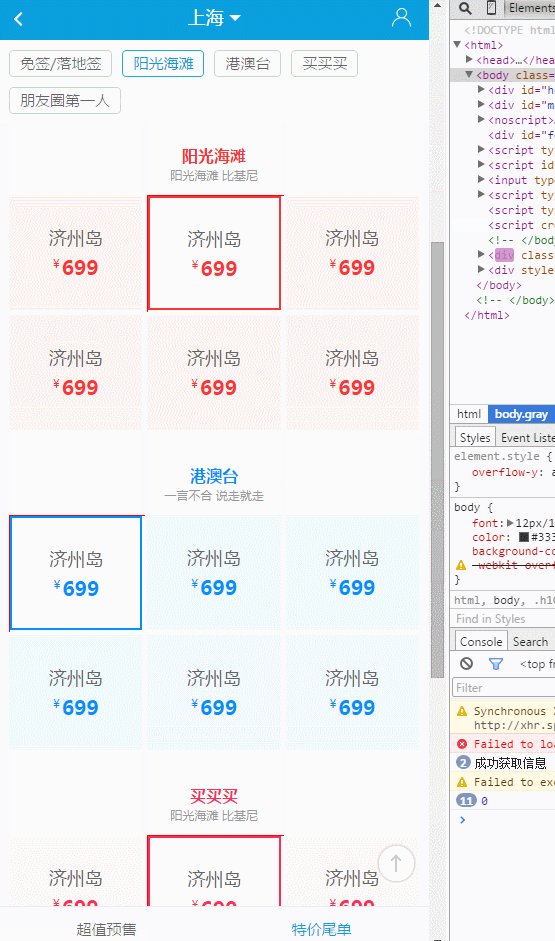
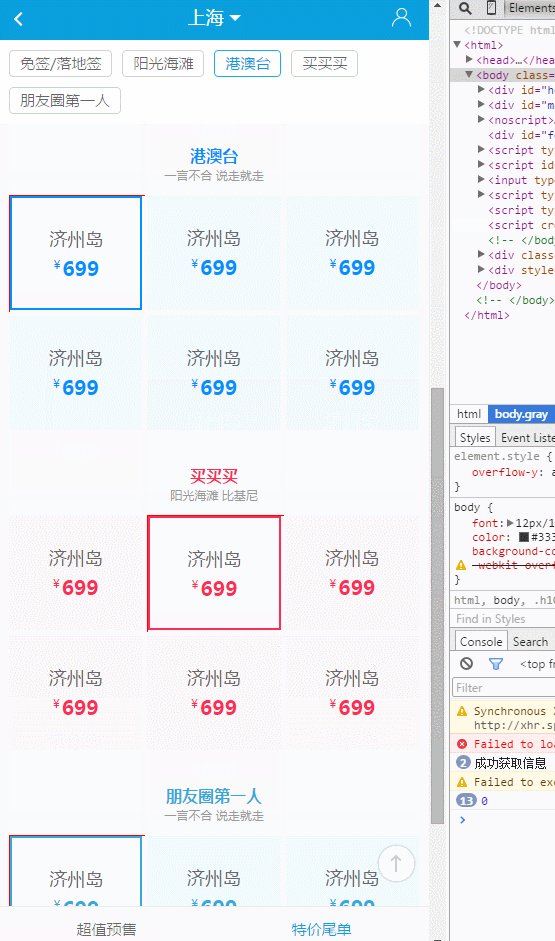
看下效果如下所示:


在chrome下测试和真机测试,效果都还行,这个需求主要是,没法通过高度来控制完成,因为,我们这个中间的内容元素都是动态加载进来的,高度是变得
因此我通过控制它的index来控制,固定其div模块,距离顶部的高度top为75px,滚动单个的div模块,而不是整个的body一起滚动。
如果大家还有更好的方法,欢迎给我留言哈!
| 留言与评论(共有 0 条评论) |

